Projekt GNOME przedstawia wydanie GNOME 3.20. Od wydania 3.18 minęło pół roku i przez ten czas 837 osób wprowadziło 28933 zmiany. Wydanie 3.20 oferuje nowe duże funkcje, a także zbiór mniejszych ulepszeń.
3.20 nosi nazwę „Delhi” w uznaniu dla zespołu organizującego tegoroczną konferencję GNOME.Asia. GNOME.Asia to coroczna konferencja projektu GNOME w Azji, która jest możliwa tylko dzięki pracy lokalnych ochotników.

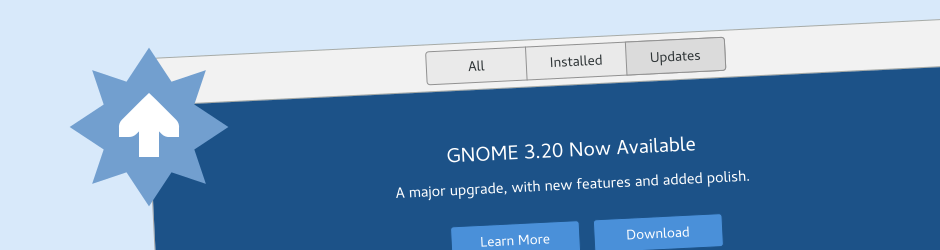
Menedżer oprogramowania zawsze umożliwiał instalowanie aktualizacji oprogramowania. Od wydania 3.20 można także aktualizować do nowych wersji systemu operacyjnego. Po raz pierwszy GNOME posiada taką możliwość. Nie trzeba już przeprowadzać nowej instalacji ani używać narzędzi wiersza poleceń, aby przejść na nową wersję dystrybucji. Jest to znaczący krok na drodze do użytecznych i dostępnych dla wszystkich systemów opartych na GNOME.
Aktualizowanie systemu operacyjnego jest proste i wygodne: wyświetlane jest powiadomienie, kiedy aktualizacja jest dostępna do pobrania, a później postęp pobierania. Instalacja aktualizacji ma miejsce, kiedy system nie jest uruchomiony, aby zwiększyć jej bezpieczeństwo i zapobiec możliwym błędom.

Wayland to technologia wyświetlania i obsługi wejścia w systemach GNU/Linux następnej generacji. Jej użycie eliminuje błędy wyświetlania grafiki, łata długoletnie dziury, i kładzie fundamenty pod bardziej bezpieczne programy. Wayland zawiera także zupełnie nowe funkcje, takie jak obsługa wielopunktowych gestów na panelach dotykowych.
Praca nad obsługą Wayland w GNOME trwa już od pewnego czasu, i duża jej część miała miejsce podczas cyklu 3.20. Funkcje ukończone przed wydaniem 3.20 obejmują przewijanie kinetyczne, „przeciągnij i upuść”, powiadamianie o uruchamianiu programów, wklejanie środkowym przyciskiem myszy i wiele więcej. Oznacza to, że dla większości użytkowników Wayland dostarcza wszystko, co niezbędne. Można wypróbować Wayland wybierając „GNOME (Wayland)” z menu pod przyciskiem przekładni na ekranie logowania.
Uwaga: niektóre funkcje są niedostępne w Wayland, w tym udostępnianie pulpitu i obsługa tabletów graficznych firmy Wacom.

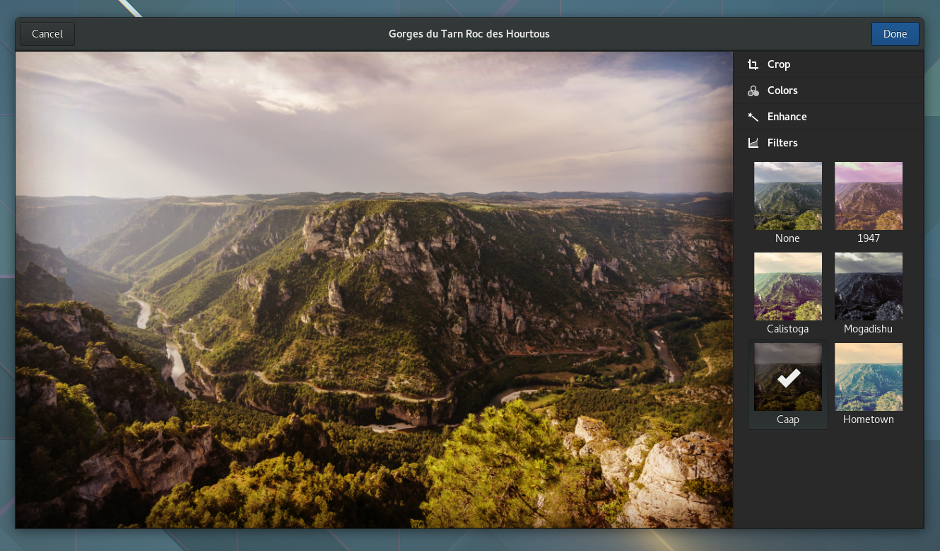
Wydanie 3.20 wprowadza obsługę edycji w Menedżerze zdjęć. Nowe funkcje edycji są proste i łatwe w użyciu. Są one niedestruktywne, więc oryginalne zdjęcia są zachowywane, a zmiany można cofać. Można przycinać i obracać, dostosowywać kolory i uwydatniać zdjęcia. Dostępny jest także zestaw filtrów artystycznych.
Nowa funkcja eksportowania umożliwia tworzenie kopii zmodyfikowanych zdjęć do udostępniania, drukowania lub w celu zachowania kopii zapasowej. Opcja eksportowania przy zmniejszonym rozmiarze jest przydatna do udostępniania i wysyłania e-mailem.
Najnowsze wydanie Menedżera zdjęć zawiera zbiór mniejszych poprawek błędów i ulepszeń.

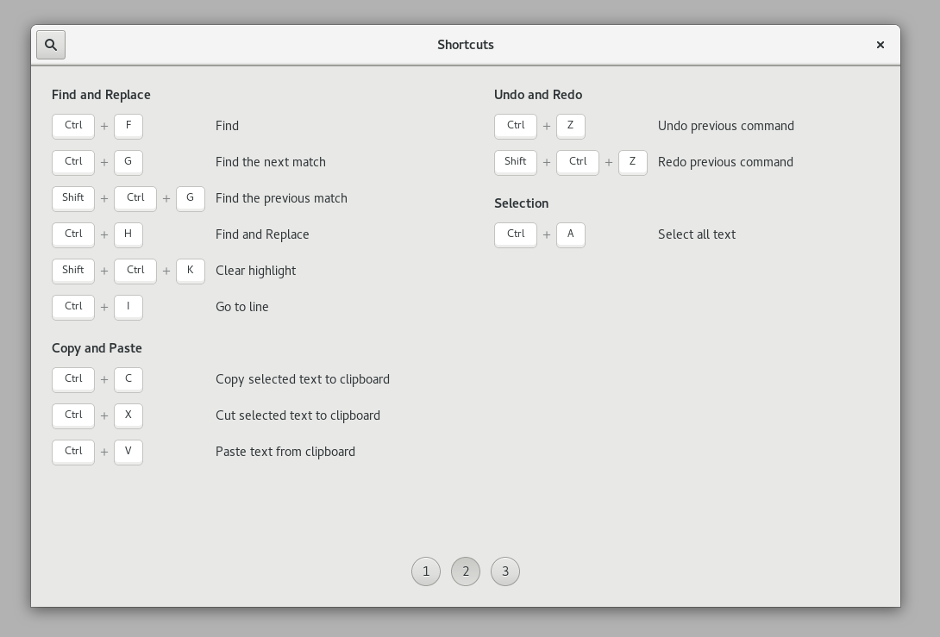
Okno skrótów to nowy sposób na poznanie skrótów klawiszowych i gestów wielopunktowych (na panelach dotykowych) w programach GNOME. Grupy, strony i wyszukiwarka ułatwiają znajdowanie potrzebnych skrótów.
W wydaniu 3.20 wiele programów GNOME posiada okna skrótów, w tym Menedżer plików, Odtwarzacz filmów, Menedżer zdjęć, gedit, Builder, Mapy. Okno skrótów można otworzyć z menu programu na górnym pasku lub używając skrótu Ctrl+? lub Ctrl+F1.

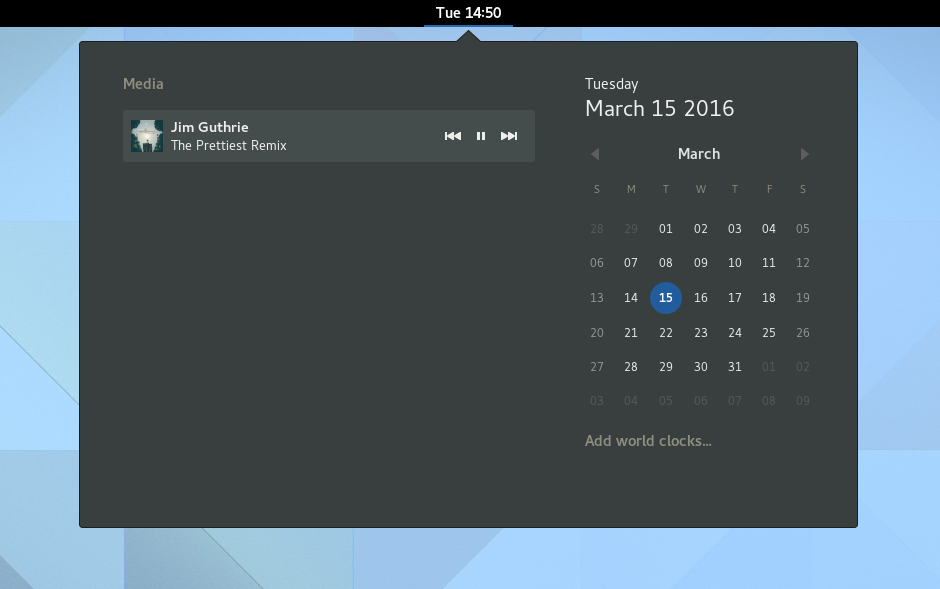
GNOME 3.20 posiada opcje kontrolowania multimediów wbudowane w obszar powiadamiania/zegar. Dostarcza to szybki dostęp do obecnie używanych odtwarzaczy muzyki i filmów. Można kontrolować kilka programów na raz.
Wyświetlana jest nazwa i wykonawca obecnie odtwarzanej ścieżki, którą można wstrzymywać i wznawiać, a także przechodzić do następnej i poprzedniej ścieżki. Ta nowa funkcja działa z wieloma odtwarzaczami muzyki dzięki powszechnie stosowanym standardzie MPRIS.

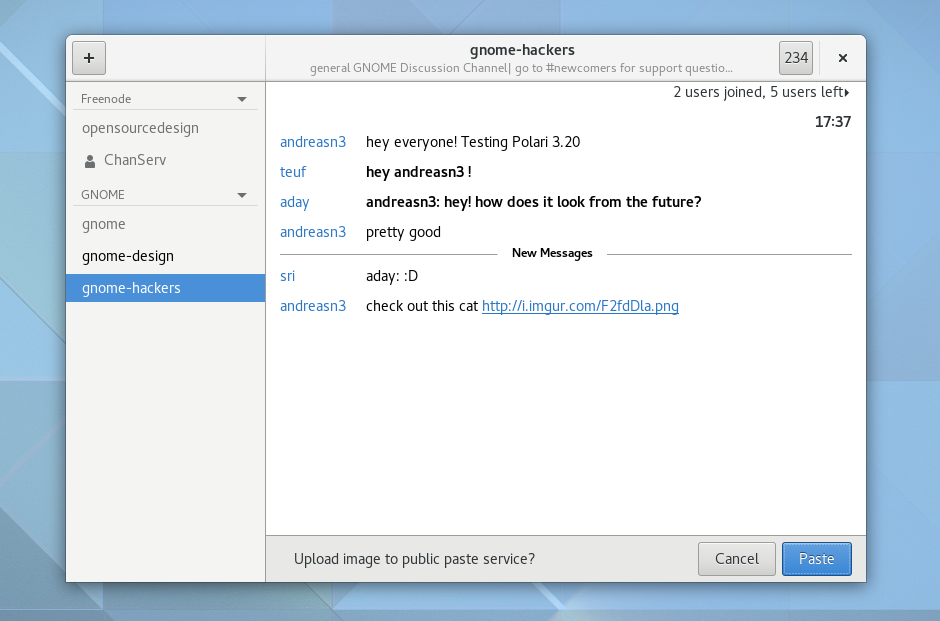
3.20 to ważne wydanie dla Polari, klienta sieci IRC dla środowiska GNOME. Znacząco ulepszono funkcję wklejania tekstu do specjalnego serwisu wprowadzoną w poprzednim wydaniu: oprócz wklejania bloków tekstu do udostępniania można także wklejać obrazy bezpośrednio do rozmów, aby udostępnić je używając serwisu Imgur.
W wydaniu 3.20 ulepszono także dodawanie serwerów i pokojów oraz ustawienia serwera. Nie trzeba już ręcznie wpisywać adresu serwera — wystarczy wybrać go z listy. Jest to nie tylko łatwiejsze, ale także zapewnia automatyczny wybór jak najbezpieczniejszego połączenia. W wydaniu 3.20 właściwości serwera są dostępne z paska bocznego, co jest znacznie wygodniejsze. Wymienione zmiany zostały zaimplementowane przez Isabellę Ribeiro w ramach stażu Outreachy.
Nowa wersja Polari obsługuje także bardziej tradycyjne funkcje sieci IRC, takie jak polecenie /msg, uzupełnianie poleceń klawiszem Tab oraz możliwość otwierania odnośników do kanałów IRC.
Dodatkowo, wydanie 3.20 zawiera wiele innych zmian:
Obsługa haseł serwerów (co jest szczególnie przydatne podczas używania programów typu BNC, takich jak ZNC).
Ulepszony wygląd programu: nowy pasek wprowadzania tekstu i odpowiednie animacje.
Inteligentniejsza obsługa wiadomości stanu, aby zmniejszyć niepotrzebne wiadomości w pokojach rozmów.
Więcej skrótów klawiszowych (okno skrótów daje ich przegląd).

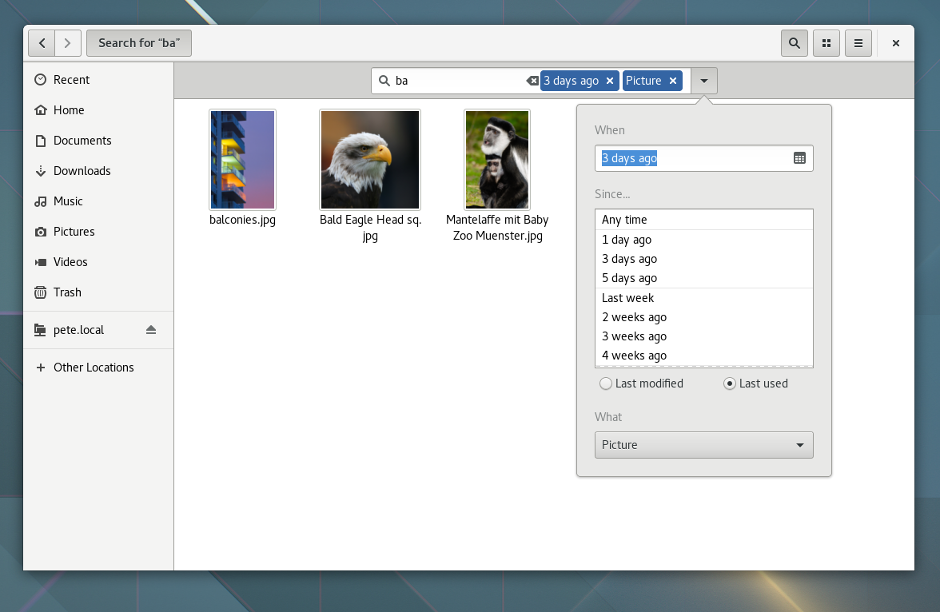
Menedżer plików w wydaniu 3.20 został znacznie ulepszony. Szczególnie skupiono się na wyszukiwaniu: zreorganizowano filtry oraz znacznie uproszczono interfejs użytkownika. Wyszukiwanie jest także dokładniejsze. Naprawiono problemy z wydajnością, a interfejs jest dużo szybszy.
Menedżer plików posiada teraz mniejsze i łatwiejsze w obsłudze okno preferencji. Można teraz włączyć funkcje usuwania plików bez przenoszenia do kosza, tworzenia dowiązań symbolicznych, a także rekursywne wyszukiwanie.
Mniejsze ulepszenia w wydaniu 3.20 obejmują dodatkowy poziom powiększenia w widokach listy i siatki, większe miniatury oraz wyświetlanie ilości wolnego miejsca na dyskach w widoku innych położeń.
Wydanie GNOME 3.20 zawiera o wiele więcej nowości. Czytaj dalej, aby się o nich dowiedzieć.
Środowisko GNOME jest wolnym oprogramowaniem: cały kod źródłowy jest dostępny do pobrania i może być dowolnie modyfikowany i rozpowszechniany. Aby je zainstalować, zalecane jest poczekanie na oficjalne pakiety dostarczane przez dostawcę lub dystrybucję. GNOME 3.20 będzie dostępne w popularnych dystrybucjach już niedługo, a niektóre z nich już posiadają wersje rozwojowe zawierające nowe wydanie środowiska GNOME.
Projekt GNOME to międzynarodowa społeczność wspierana przez fundację non-profit. Projekt skupia się na łatwości użycia oraz jak najlepszym umiędzynaradawianiu i dostępności. Środowisko GNOME jest oprogramowaniem wolnym i open source, a każdy może do nas dołączyć.
Sugestie? Błędy? Nieczytelne instrukcje? Wyślij opinię o tej stronie.